
Refactoring Hazelcast Management Center's large code-base
We have iteratively refactored the existing code-base from jQuery to an up-to-date front-end stack using React@16, TypeScript, Redux and RxJS. Check the outcome.

Client
Hazelcast.comIndustry
SoftwareServices
Code migration, Design
Technologies
React, Redux, TypeScript, RxJS
1 year
To migrate large-scale code-base to SotA solution~1300 tests
to date0% to 60%
Test coverageOur Task
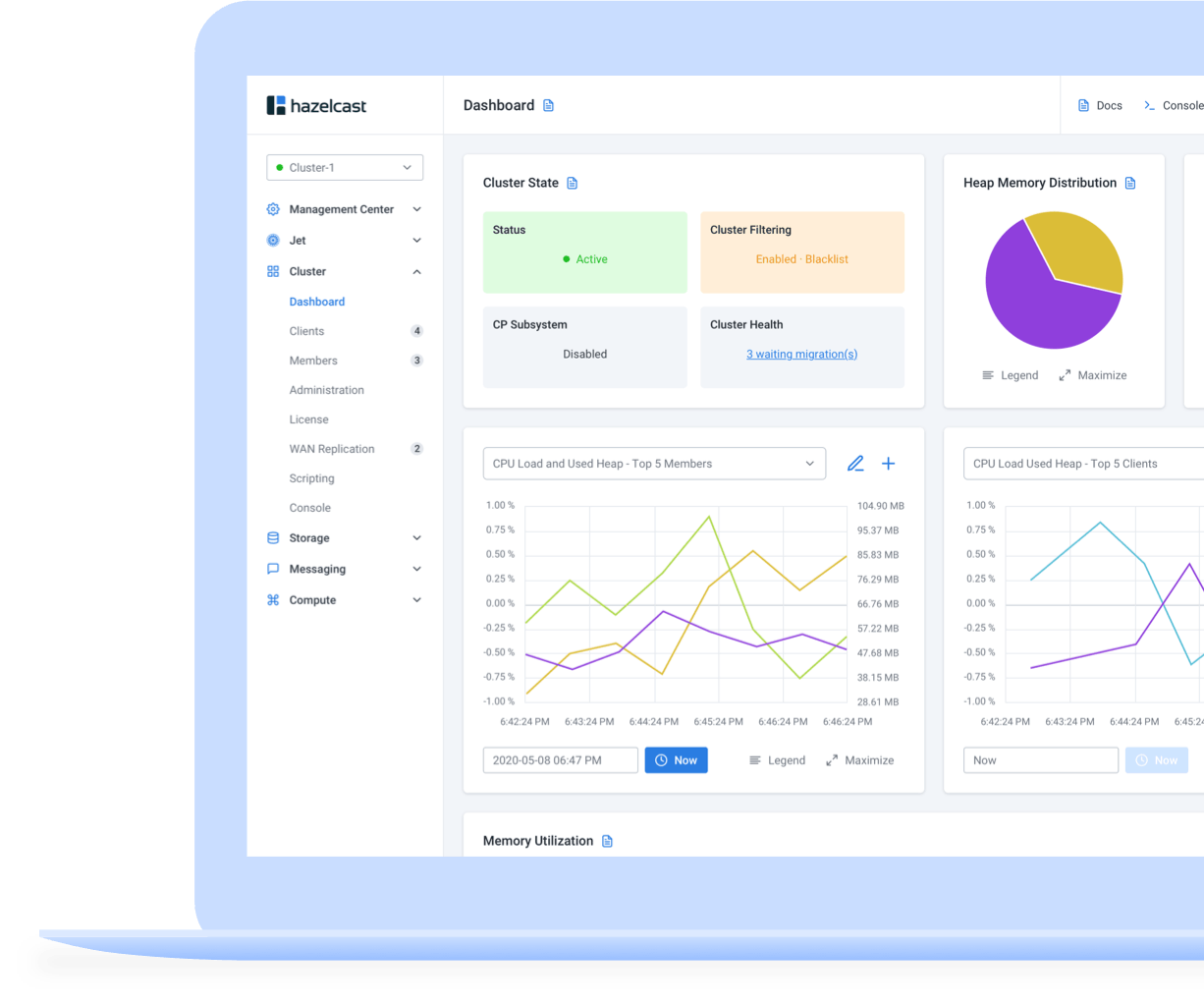
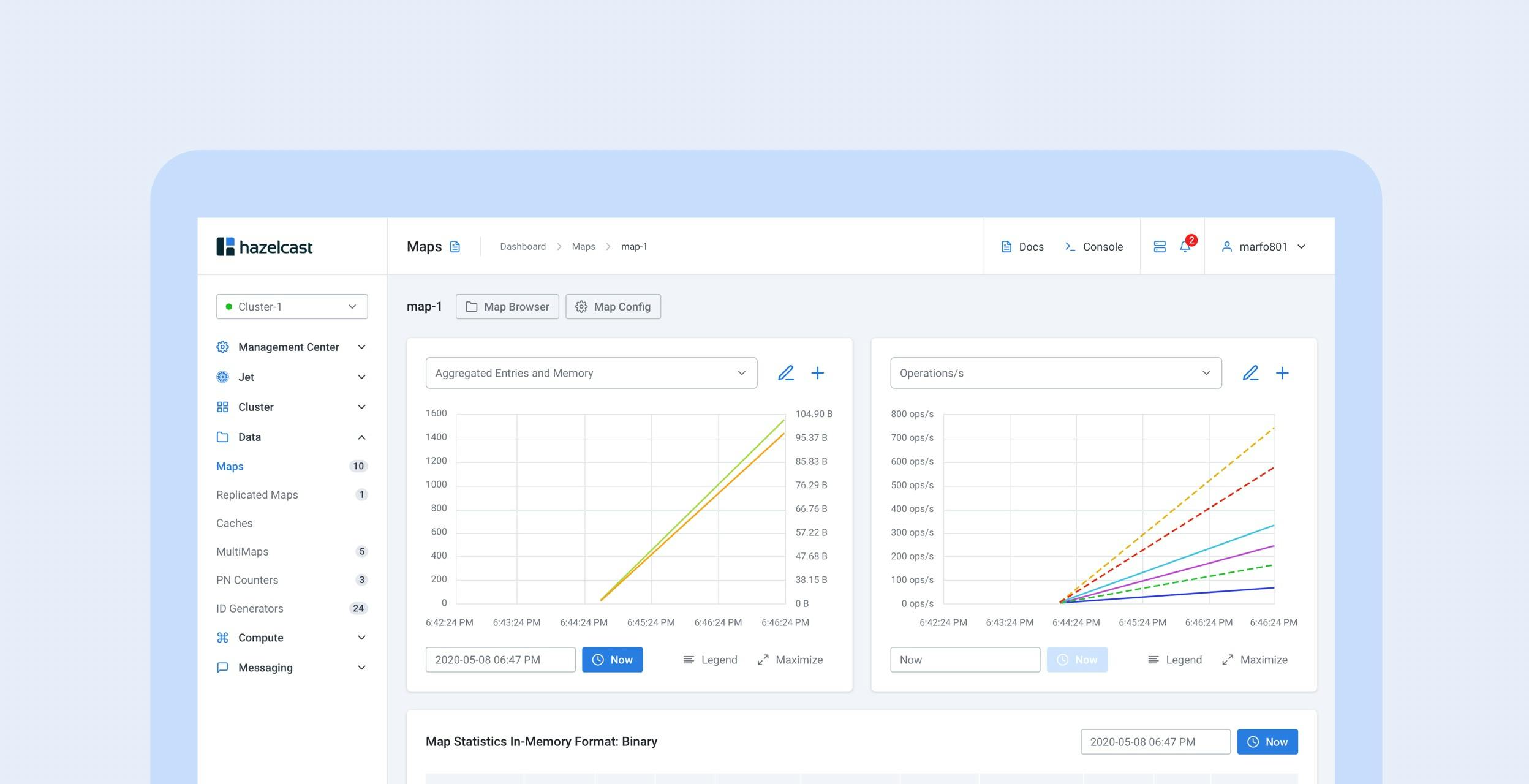
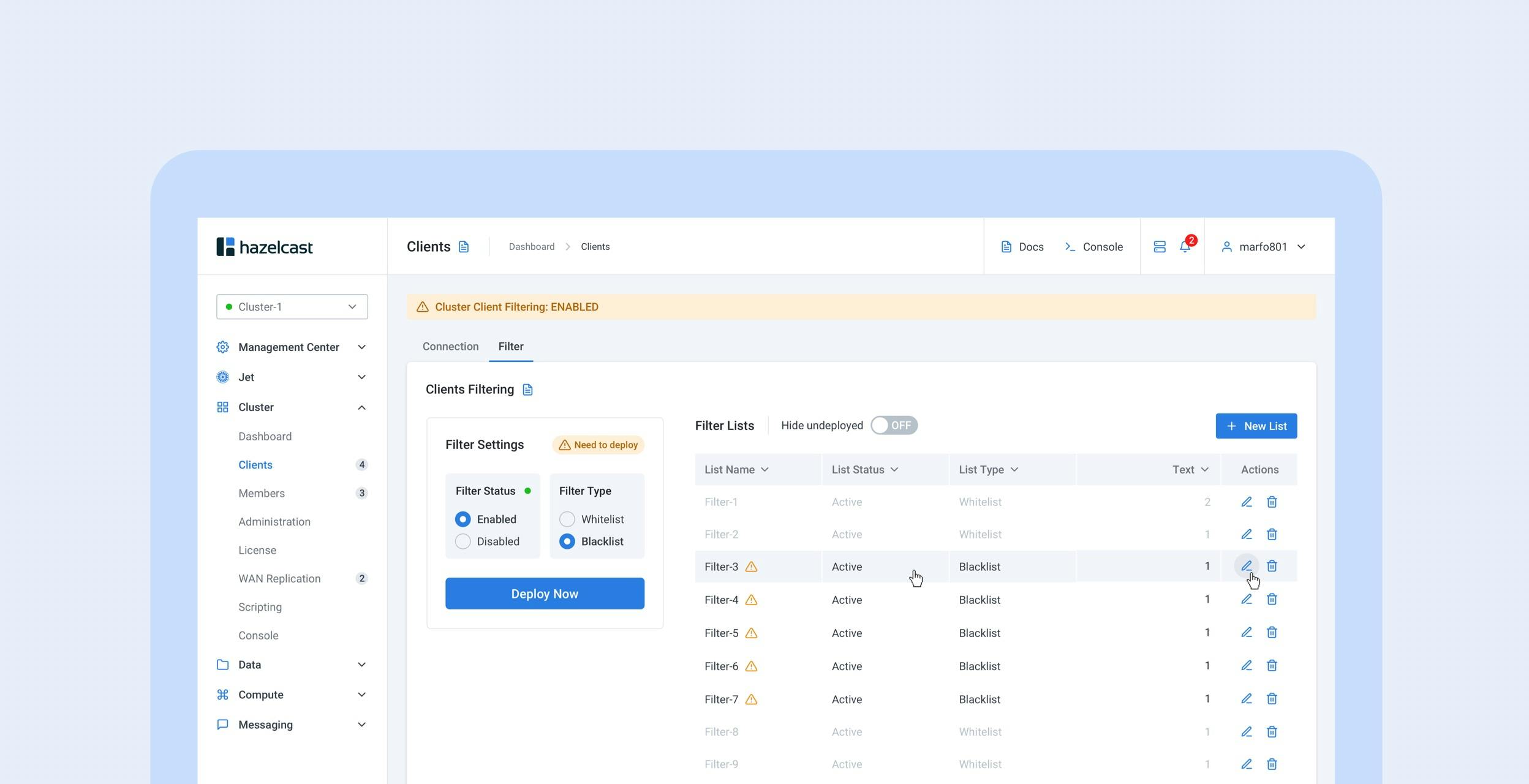
Hazelcast focuses on delivering the most scalable in-memory data grid on the market. The company has released more technologies but what remains the backbone product is Hazelcast IMDG (in-memory data grid) with its Management Center portal.
The MC portal had been developed by a small internal team in Hazelcast using Java and JavaScript with a gradually outdated version of jQuery. As the company grew, the maintainability of the front-end stack degraded. Costly bugs started to appear, which made it difficult to continue delivering new features. At that point, it made sense for Hazelcast to delegate its front-end development to a dedicated team.
After initial project discussions, it was clear that Webscope would be the right partner for Hazelcast and so Webscope stepped in the project.
The main goal was to iteratively refactor the existing code-base from jQuery to an up-to-date frontend stack that is easy to maintain, extend, test and delivered gradually along with new features.

Our Approach
Since we needed technologies that would enable us an incremental refactoring approach, we chose React, Redux and RxJS as the core technologies to build on, while incrementally integrating TypeScript.
We did a thorough analysis of the jQuery stack that revealed that the code-base was large and the code-style was generally imperative. The size of the code-base meant that planning would play a major role in the overall refactoring process. We identified that the first refactoring iteration should consist of refactoring the router.
This step gave us a solid and stable foundation to mount existing modules into and also allowed us to tackle the problem truly iteratively, module-by-module.
As for the code-style, the best assurance to migrate complex imperative code is to use test-driven development and replace the complex, imperative constructions with more concise and readable declarations. Functional and declarative library Ramda.js helped us greatly achieve it.
We managed to migrate the whole code-base within one year. We have continued extending the project by adding new features ever since while also focusing to improve the test coverage greatly. We are currently a part of a medium-sized team.
Project Management
We communicate with Hazelcast on a daily basis. We attend their daily standup calls, where we discuss the progress, the direction of the project and brainstorm new ideas with Hazelcast project management and the rest of the developers. We also hold weekly standups calls to summarize the overall progress. Since the project is large, there are several developers working on the project right now at Webscope, who collaborate with Hazelcast’s own front-end team. From Webscope’s side, the project is managed by tech-lead Honza.

A Tough Nut to Crack
The biggest challenge was the size of the existing code-base. The code-base was large, written imperatively and filled with tricky globals. Moreover, it lacked any unit, integration or end-to-end test coverage whatsoever. No questions asked about type safety. This meant there was no safety net we could utilise during the migration.
It was our task to approach the refactoring rigorously and diligently. We had to dive deep into the project in order to be able to create our own safety net. In such cases, it’s crucial to plan the process well and utilise test-driven development to ensure no runtime bugs are introduced. Looking back, we managed to plan the overall refactoring project well, in order to unlock easy follow-up with new features.
Wrapping Things up
Both Hazelcast and Webscope have come a long way since the start of the cooperation in 2017. We have grown from a one-man team to being a part of the structured Management Center team that counts around 10 members to this date. We have refactored the large code-base, delivered many features and there is more to come in the future. Webscope has become a part of not only the Management Center project but is also solely responsible for front-end development on Hazelcast Cloud.


I’m happy to say that we accomplished what we set out to do, thanks to the hard work of developers at Webscope.io.
Webscope.io’s team has been a part of our front-end development team since 2017. Jaromir, our Head of Engineering, introduced them to us, knowing them since their office is next to ours in Brno. Since then, we are working as one team, closely collaborating. We hold daily stand-up calls together to communicate the progress, priorities and discuss new ideas. Modernizing our code-base was not an easy task as we also needed to make our customers happy at the same time, adding new features or fixing existing bugs. I’m happy to say that we accomplished what we set out to do, thanks to the hard work of developers at Webscope.io.
Emre AydınHazelcast Management Center Team Lead, Hazelcast